Entdecken Sie, wie Sie Ihre Webseite für mobile Geräte optimieren und somit bessere Rankings in Suchmaschinen erzielen können. In unserem Guide zu Mobile SEO lernen Sie, was heute unverzichtbar ist, um auf kleineren Bildschirmen ganz oben zu erscheinen. Machen Sie sich bereit, Ihre Mobile-SEO-Strategie zu revolutionieren!
Key Takeaways
- Verstehen, warum Mobile SEO für moderne Webseiten entscheidend ist.
- Erlernen der besten Praktiken für eine optimale mobile Nutzererfahrung.
- Anpassung der Webseiten an Googles Mobile-First-Indexierung.
- Vermeidung häufiger Mobile-SEO-Fehler und Implementierung schneller Verbesserungen.
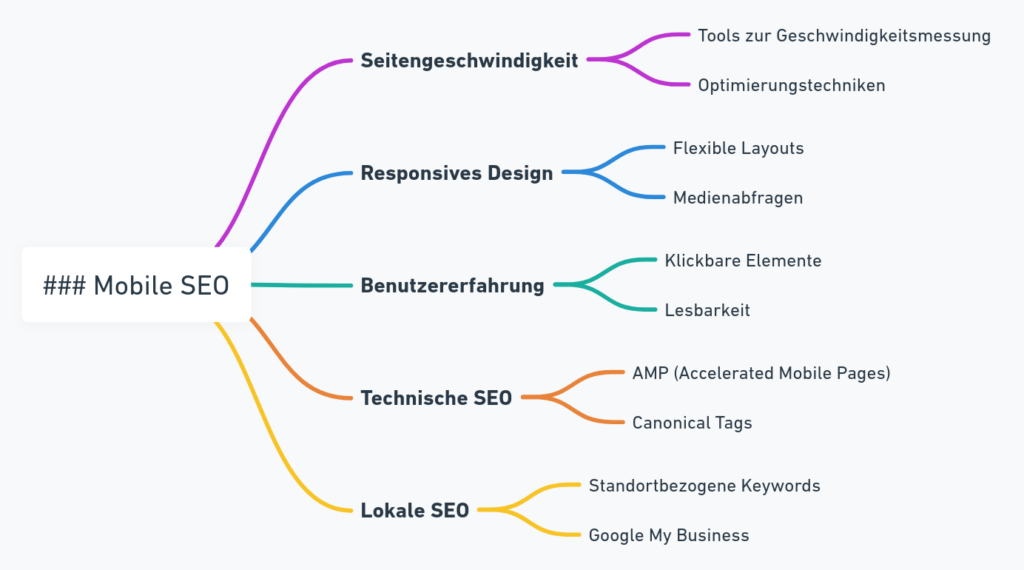
Einführung in Mobile SEO

Mobile SEO bezieht sich auf die Optimierung von Webseiten, um eine verbesserte Darstellung und Leistung auf mobilen Geräten zu erreichen. Dies ist besonders wichtig, da immer mehr Nutzer über Smartphones und Tablets auf das Internet zugreifen. Eine gut optimierte mobile Webseite ist nicht nur benutzerfreundlicher, sondern verbessert auch das Ranking in Suchmaschinen.
Definition und Bedeutung von Mobile SEO
Mobile SEO ist der Prozess der Anpassung Ihrer Website, um sicherzustellen, dass sie auf mobilen Geräten optimal funktioniert. Dies beinhaltet die Verbesserung der Ladegeschwindigkeiten, die Anpassung von Inhalten an kleinere Bildschirme und die Optimierung der Navigationsstruktur. Die Bedeutung von Mobile SEO liegt darin, dass es die Benutzererfahrung verbessert, was zu einer höheren Besucherbindung, längeren Verweilzeiten und letztendlich zu einer besseren Konversionsrate führt.
Entwicklungen und Trends in Mobile SEO bis 2024
Die Landschaft des Mobile SEO entwickelt sich stetig weiter. Bis 2024 wird ein erhöhter Fokus auf die Geschwindigkeit und Nutzererfahrung erwartet. Progressive Web Apps (PWAs) gewinnen an Beliebtheit, da sie eine app-ähnliche Erfahrung direkt im Browser bieten. Zudem wird die Bedeutung von sprachgesteuerten Suchanfragen zunehmen, was eine Anpassung der SEO-Strategien an natürlichere Sprachmuster erfordert. Die Einbeziehung von KI zur Verbesserung personalisierter Suchergebnisse ist ein weiterer Trend, der die Mobile SEO Landschaft prägen wird.
Warum ist Mobile SEO wichtig?
Mobile SEO ist unerlässlich, um in einer Welt, in der mobile Endgeräte dominieren, wettbewerbsfähig zu bleiben. Dieser Aspekt der Suchmaschinenoptimierung sorgt dafür, dass Ihre Website nicht nur technisch auf Mobilgeräte abgestimmt ist, sondern auch, dass der Inhalt und die Benutzererfahrung speziell für diese Nutzer optimiert sind.
Der Aufstieg der mobilen Internetnutzung
Die Nutzung des Internets über mobile Geräte hat in den letzten Jahren rapide zugenommen. Statistiken zeigen, dass mehr als die Hälfte aller weltweiten Website-Aufrufe von mobilen Geräten aus erfolgen. Dieser Trend verdeutlicht die Notwendigkeit, dass Webseiten für die Darstellung auf kleineren Bildschirmen optimiert werden müssen, um effektiv mit den Nutzern zu kommunizieren und ihre Bedürfnisse zu erfüllen.
Google’s Mobile-First Index verstehen
Google hat auf die zunehmende mobile Nutzung reagiert, indem es den Mobile-First Index eingeführt hat. Das bedeutet, dass Google die mobile Version einer Website als die primäre Version betrachtet, um deren Relevanz und Qualität zu bewerten. Websites, die nicht gut auf mobilen Geräten funktionieren, könnten in den Suchergebnissen zurückfallen, was die Wichtigkeit von effektivem Mobile SEO unterstreicht.
Grundlagen der mobilen Webseitenoptimierung
Die Optimierung mobiler Webseiten erfordert spezielle Ansätze und Techniken, um sicherzustellen, dass Benutzer auf mobilen Geräten die beste Erfahrung haben. Es ist entscheidend, die Struktur und das Design der Website anzupassen, um eine optimale Leistung auf verschiedenen Bildschirmgrößen und Betriebssystemen zu gewährleisten.
Responsive Design vs. Dynamic Serving vs. separate mobile Website
Bei der mobilen Webseitenoptimierung gibt es drei Haupttechniken:
- Responsive Design: Passt das Layout der Webseite automatisch an die Bildschirmgröße an, auf der sie angezeigt wird.
- Dynamic Serving: Verwendet denselben URL, sendet aber unterschiedlichen HTML-Code an verschiedene Gerätetypen basierend auf dem, was das Server erkennt.
- Separate mobile Website: Eine komplett separate Version der Webseite, die speziell für mobile Benutzer unter einer separaten URL (oft mit „m.“ Beginnend) gehostet wird.
Responsive Design als Standardlösung
Responsive Design hat sich als die bevorzugte Methode zur mobilen Webseitenoptimierung etabliert, weil es mehrere Vorteile bietet:
- Einheitlichkeit: Gleichbleibende Benutzererfahrung über alle Geräte hinweg.
- Wartung: Einfacher zu warten, da nur eine einzige Website-Version benötigt wird.
- SEO: Von Suchmaschinen bevorzugt, da Inhalte auf einer einzigen URL zentralisiert sind, was die Suchmaschinenoptimierung vereinfacht.
Optimierungstechniken für eine bessere mobile Performance

Eine optimale mobile Performance ist entscheidend, um sowohl die Benutzerzufriedenheit als auch das Ranking in Suchmaschinen zu verbessern. Hier sind fortgeschrittene Techniken, die speziell darauf abzielen, die Leistung Ihrer mobilen Webseite zu maximieren.
Fokus auf Benutzererfahrung und Usability
Die Benutzererfahrung (User Experience, UX) und Usability sind zentrale Aspekte der mobilen Optimierung. Eine intuitive und zugängliche mobile Website erhöht nicht nur die Zufriedenheit der Besucher, sondern fördert auch die Conversion-Raten. Folgende Punkte sollten beachtet werden:
- Einfache Navigation: Übersichtliche Menüs und leicht zugängliche Call-to-Action-Buttons.
- Touch-Freundlichkeit: Ausreichend große Berührungspunkte für eine einfache Interaktion ohne Zoom.
- Lesbarkeit: Angemessene Schriftgrößen und Kontraste, die das Lesen auf kleinen Bildschirmen erleichtern.
Verbesserung der Seitengeschwindigkeit
Die Ladezeit einer Seite ist ein kritischer Faktor für das Nutzererlebnis und SEO. Langsame Seiten können zu hohen Absprungraten führen. Um die Seitengeschwindigkeit zu verbessern, können folgende Maßnahmen ergriffen werden:
- Bildoptimierung: Verwendung komprimierter Bilder ohne Qualitätsverlust.
- Lazy Loading: Inhalte werden geladen, wenn sie im Sichtfeld des Benutzers erscheinen, nicht alle auf einmal.
- Browser-Caching nutzen: Speichern häufig angeforderter Ressourcen im Browser des Benutzers, um Ladezeiten bei wiederholten Besuchen zu verkürzen.
Umgang mit CSS, JavaScript und Bildern
Eine effiziente Handhabung von CSS, JavaScript und Bildern kann die Leistung erheblich beeinflussen. Für eine optimierte Darstellung und schnelle Ladezeiten sind folgende Praktiken empfehlenswert:
- CSS und JavaScript minimieren: Reduzierung des Codes auf das Wesentliche, um die Dateigröße zu verringern.
- Asynchrone oder verzögerte Laden von JavaScript: Verhindert, dass JavaScript das Laden anderer Elemente der Seite blockiert.
- Adaptive Bilder: Einsatz unterschiedlicher Bildgrößen basierend auf der Bildschirmgröße des Geräts, um Übertragungsdaten zu sparen und die Ladezeiten zu verkürzen.
Mobile SEO und lokale Suchanfragen
Mobile SEO spielt eine entscheidende Rolle bei lokalen Suchanfragen, da Nutzer unterwegs häufig nach lokalen Informationen suchen. Die Optimierung für lokale Suchen kann die Sichtbarkeit eines Geschäfts erheblich erhöhen und den Kundenverkehr steigern.
Lokale SEO-Strategien für mobile Nutzer
Die Optimierung für lokale Suchanfragen auf mobilen Geräten erfordert gezielte Strategien, die sicherstellen, dass Ihre Geschäftsinformationen leicht auffindbar und korrekt sind. Hier sind wichtige Aspekte, die Sie berücksichtigen sollten:
- Google My Business optimieren: Stellen Sie sicher, dass Ihr Google My Business-Profil vollständig und aktuell ist, mit genauen Angaben zu Standort, Öffnungszeiten und Kontaktdaten.
- Mobile-friendly Website: Ihre Webseite sollte nicht nur mobilfreundlich sein, sondern auch lokale Schlüsselwörter in Titeln, Meta-Beschreibungen und Inhalten integrieren.
- Lokale Backlinks und Bewertungen: Ermutigen Sie lokale Kunden, Bewertungen zu hinterlassen, und bauen Sie Backlinks von lokalen Branchenführern auf, um die lokale Relevanz zu erhöhen.
Nutzung von Schema.org für lokale Unternehmen
Die Verwendung von Schema-Markup ist eine effektive Methode, um Suchmaschinen detaillierte Informationen über Ihr lokales Unternehmen bereitzustellen. Dies verbessert die Darstellung Ihrer Daten in den Suchergebnissen und kann die lokale Suche beeinflussen. Folgende Punkte sind hierbei wichtig:
- Rich Snippets: Implementieren Sie Schema-Markup, um Rich Snippets wie Sternebewertungen, Preisspannen und Betriebszeiten in den Suchergebnissen anzuzeigen.
- Lokale Geschäftsdaten: Verwenden Sie spezifische lokale Business-Tags von Schema.org, um Informationen wie Standort, Öffnungszeiten und Kontaktinformationen hervorzuheben.
- Events und Angebote: Kennzeichnen Sie spezielle Veranstaltungen oder Angebote, die in Ihrem Geschäft stattfinden, um mehr Aufmerksamkeit auf lokaler Ebene zu erregen.
Tools und Ressourcen zur Überprüfung der mobilen SEO-Tauglichkeit

Um sicherzustellen, dass Ihre Webseite optimal für mobile Nutzer funktioniert, ist es wichtig, die richtigen Tools zur Analyse und Optimierung einzusetzen. Diese Werkzeuge können Ihnen wertvolle Einblicke in die mobile Performance Ihrer Website geben und helfen, potenzielle Probleme zu identifizieren.
Google Search Console zur Analyse und Verbesserung nutzen
Die Google Search Console ist ein unverzichtbares Tool für jeden Webmaster, um die Sichtbarkeit und Leistung ihrer Website in Google-Suchergebnissen zu überwachen. Hier sind einige der wichtigsten Funktionen, die speziell für die mobile SEO nützlich sind:
- Mobile Usability Report: Dieser Bericht zeigt Probleme an, die mobile Nutzer auf Ihrer Website haben könnten, wie z.B. zu kleine Schriftgrößen oder Elemente, die zu nah beieinander liegen.
- Leistungsbericht: Überprüfen Sie, wie gut Ihre mobile Website in den SERPs abschneidet, und identifizieren Sie Seiten, die verbessert werden könnten.
- URL-Inspektion: Dieses Tool hilft Ihnen zu verstehen, wie Google Ihre Seiten sieht und indexiert, und zeigt, ob es Probleme mit der mobilen Darstellung gibt.
Andere nützliche Tools für mobile SEO
Neben der Google Search Console gibt es eine Vielzahl anderer Tools, die Ihnen helfen können, Ihre mobile SEO zu verbessern. Einige davon sind:
- PageSpeed Insights: Dieses Tool von Google analysiert die Inhalte einer Webseite und generiert Vorschläge, um die Seite schneller zu machen, was besonders wichtig für mobile Geräte ist.
- Mobile-Friendly Test: Ebenfalls von Google, testet dieses Tool, ob Ihre Webseite mobilfreundlich ist und gibt spezifische Empfehlungen zur Verbesserung.
- SEMrush: Ein umfassendes Tool, das spezielle Funktionen zur Überwachung der mobilen SEO bietet, einschließlich Seitenleistungsüberwachung und Wettbewerbsanalyse.
Diese Tools sind entscheidend, um sicherzustellen, dass Ihre Website nicht nur mobilfreundlich ist, sondern auch effizient und effektiv bei der Gewinnung und Bedienung mobiler Nutzer funktioniert.
Fehler vermeiden: Häufige Stolpersteine und deren Lösungen
Bei der mobilen Optimierung gibt es typische Fehler, die die Performance beeinträchtigen und negative Auswirkungen auf das Nutzererlebnis und das Suchmaschinenranking haben können. Hier sind wichtige Stolpersteine und wie Sie sie effektiv umgehen können.
Nicht mobile-freundliches Design
Ein Design, das nicht für mobile Geräte optimiert ist, kann die Nutzererfahrung erheblich beeinträchtigen. Zu den häufigsten Problemen gehören:
- Unzugängliche Menüs und Links: Stellen Sie sicher, dass alle Navigationselemente leicht zu bedienen sind, selbst auf kleinen Bildschirmen.
- Unlesbare Schriftgrößen: Verwenden Sie responsive Schriftgrößen, die sich automatisch an die Bildschirmgröße anpassen.
- Fehlende Responsivität: Implementieren Sie ein vollständig responsives Layout, das sich an alle Bildschirmgrößen und Orientierungen anpasst, ohne dass der Benutzer zoomen oder horizontal scrollen muss.
Lösungen für diese Probleme umfassen die Implementierung eines responsiven Webdesigns, regelmäßige Tests auf verschiedenen Geräten und die Nutzung von Webdesign-Standards, die die mobile Erfahrung priorisieren.
Langsame Ladezeiten und deren Optimierung
Langsame Ladezeiten können frustrierend für Nutzer sein und führen oft zu einer hohen Absprungrate. Um die Ladezeiten zu optimieren, sollten Sie folgende Maßnahmen ergreifen:
- Optimierung von Bildern: Verwenden Sie Bildformate wie WebP, das eine hohe Qualität bei geringerer Dateigröße bietet. Stellen Sie sicher, dass Bilder nur so groß geladen werden, wie sie angezeigt werden sollen.
- Minimierung von CSS/JS: Reduzieren Sie den Umfang und die Komplexität von CSS und JavaScript. Nutzen Sie Minifizierungstools, um unnötige Zeichen aus Ihren Code-Dateien zu entfernen.
- Nutzung von Caching: Implementieren Sie Caching-Strategien, um wiederkehrenden Besuchern Ihrer Seite schneller Inhalte ausliefern zu können. Dies reduziert die Belastung Ihrer Server und die Ladezeiten der Seite.
Diese Maßnahmen helfen nicht nur dabei, die Ladezeiten zu verbessern, sondern tragen auch dazu bei, das Ranking Ihrer Webseite in Suchmaschinen zu verbessern und das Nutzererlebnis zu optimieren.
Quick Wins für sofortige Mobile-SEO-Verbesserungen

Für eine sofortige und spürbare Verbesserung der mobilen SEO-Leistung gibt es mehrere „Quick Wins“, die schnell umgesetzt werden können. Diese Maßnahmen verbessern nicht nur die Ladezeiten, sondern auch das allgemeine Nutzererlebnis auf mobilen Geräten.
Reduzierung der Bildgrößen
Bilder sind oft die größten „Datenschluckauf“ auf mobilen Webseiten. Eine Reduzierung der Bildgrößen kann die Ladezeiten erheblich verbessern:
- Komprimierung: Nutzen Sie Tools zur Bildkomprimierung, um die Dateigröße ohne sichtbaren Qualitätsverlust zu reduzieren.
- Responsive Bilder: Implementieren Sie Bildformate und -größen, die auf Basis der Bildschirmgröße des Benutzers angepasst sind.
- Lazy Loading: Bilder nur laden, wenn sie in das Blickfeld des Nutzers kommen. Dies verhindert, dass alle Bilder beim ersten Laden der Seite geladen werden müssen.
Diese Anpassungen sind oft schnell umsetzbar und haben einen sofortigen Einfluss auf die Geschwindigkeit Ihrer Webseite.
Optimierung von CSS und JavaScript
CSS und JavaScript können das Laden und die Interaktivität Ihrer mobilen Webseite beeinträchtigen, wenn sie nicht ordnungsgemäß optimiert sind. Hier sind schnelle Lösungen:
- Minimierung: Verwenden Sie Tools, um CSS- und JavaScript-Dateien zu minimieren, indem überflüssige Leerzeichen und Kommentare entfernt werden.
- Asynchrones Laden: Setzen Sie das Laden von JavaScript auf „asynchron“, um die anfängliche Ladezeit der Seite zu verbessern.
- Kritische CSS: Extrahieren Sie den „kritischen“ CSS-Code, der für das sofortige Rendering der oberen Seite benötigt wird, und laden Sie den Rest nach Bedarf.
Durch die Implementierung dieser Optimierungen können Sie die Reaktionsfähigkeit und Geschwindigkeit Ihrer mobilen Seite verbessern, was unmittelbare positive Auswirkungen auf die Benutzererfahrung und die SEO-Performance hat.
Strategien zur Content-Optimierung für mobile Geräte
Die Optimierung von Inhalten für mobile Geräte ist entscheidend, um die Sichtbarkeit und die Nutzerbindung zu verbessern. Hier sind bewährte Strategien, um sicherzustellen, dass Ihr Content auf mobilen Endgeräten bestmöglich performt.
Anpassung von Inhalten an kleinere Bildschirme
Auf mobilen Geräten ist der Platz begrenzt, was besondere Anforderungen an die Gestaltung und Darstellung von Inhalten stellt:
- Kurze und prägnante Texte: Vermeiden Sie lange Absätze und schreiben Sie stattdessen kurze, leicht verständliche Sätze.
- Übersichtliche Layouts: Verwenden Sie ein klares und einfaches Layout, das auch auf kleinen Bildschirmen gut lesbar ist.
- Touch-freundliche Elemente: Stellen Sie sicher, dass alle interaktiven Elemente wie Buttons oder Links groß genug sind, um leicht mit dem Finger getippt werden zu können.
Diese Anpassungen helfen nicht nur die Lesbarkeit zu verbessern, sondern auch die allgemeine Nutzererfahrung auf mobilen Geräten.
Bedeutung von schnellen Ladezeiten für den Content
Die Ladegeschwindigkeit ist ein kritischer Faktor für die Nutzererfahrung und SEO, besonders auf mobilen Geräten:
- Effiziente Inhaltsdarstellung: Optimieren Sie Bilder und Videos, um die Ladezeiten zu verkürzen.
- Priorisierung von Inhalten: Laden Sie wichtige Inhalte zuerst, um die sogenannte Time-to-Interactive zu verbessern.
- Serverleistung optimieren: Verwenden Sie schnelle Hosting-Services und Content Delivery Networks (CDN), um die Antwortzeiten zu verringern.
Schnelle Ladezeiten sind entscheidend, um die Abbruchraten zu senken und die Interaktion der Nutzer zu fördern.
Einsatz von AMP (Accelerated Mobile Pages) zur Beschleunigung
AMP ist ein Open-Source-Framework, das speziell entwickelt wurde, um das Laden von Webseiten auf mobilen Geräten zu beschleunigen:
- Schnelleres Laden: AMP-Versionen von Webseiten laden nahezu augenblicklich, was die Nutzererfahrung deutlich verbessert.
- Optimierte Inhalte: AMP entfernt unnötigen Code und nutzt optimierte Netzwerkprotokolle.
- Bessere Sichtbarkeit in Suchergebnissen: AMP-Seiten werden oft in einem bevorzugten Bereich in den mobilen Suchergebnissen angezeigt.
Der Einsatz von AMP kann eine effektive Strategie sein, um die mobile Performance Ihrer Inhalte deutlich zu steigern und die Sichtbarkeit Ihrer Seite zu verbessern.
Einfluss von Mobile SEO auf das Ranking

Die Optimierung von Webseiten für mobile Endgeräte ist ein entscheidender Faktor für das Ranking in Suchmaschinen. Da immer mehr Nutzer über mobile Geräte auf das Internet zugreifen, hat Google angefangen, mobile Freundlichkeit als wichtigen Rankingfaktor zu berücksichtigen.
Wie Mobile SEO das Google-Ranking beeinflusst
Mobile SEO beeinflusst direkt die Sichtbarkeit einer Webseite in den Suchergebnissen. Hier sind einige Aspekte, wie mobile SEO das Ranking beeinflussen kann:
- Mobile-Friendly Design: Webseiten, die für mobile Geräte optimiert sind, werden von Google bevorzugt und können höher in den Suchergebnissen erscheinen.
- Ladegeschwindigkeit: Schnelle Ladezeiten sind für mobile Nutzer entscheidend und beeinflussen das Ranking positiv.
- Benutzererfahrung: Elemente wie die Lesbarkeit und die Interaktivität der Seite tragen zur Gesamtbewertung der Qualität einer Webseite bei und beeinflussen damit das Ranking.
Die Anpassung Ihrer SEO-Strategie an die Bedürfnisse mobiler Nutzer ist essentiell, um die Sichtbarkeit Ihrer Webseite zu maximieren.
Bedeutung der Core Web Vitals für mobile Websites
Google hat kürzlich die Core Web Vitals eingeführt, die eine Reihe von Metriken sind, die wesentliche Aspekte der Benutzererfahrung messen. Für mobile Websites sind diese besonders relevant:
- Largest Contentful Paint (LCP): Misst die Ladezeit des größten Inhaltelements auf der Seite. Für eine gute Benutzererfahrung sollte dieses innerhalb von 2,5 Sekunden geladen werden.
- First Input Delay (FID): Misst die Zeit von der ersten Interaktion eines Nutzers mit Ihrer Seite bis zur Antwort der Seite. Eine schnelle Antwortzeit (unter 100 Millisekunden) ist hier entscheidend.
- Cumulative Layout Shift (CLS): Misst die visuelle Stabilität der Webseite. Um eine gute Benutzererfahrung zu gewährleisten, sollte der CLS unter 0,1 liegen.
Die Optimierung dieser Faktoren ist entscheidend für das Ranking und die Benutzerzufriedenheit, besonders auf mobilen Geräten, wo die Nutzererfahrung durch langsames Laden oder Layout-Verschiebungen besonders beeinträchtigt werden kann.
Integration von Social Media und Mobile SEO
Die Integration von Social Media in Ihre Mobile-SEO-Strategie kann die Reichweite erhöhen und die Interaktion mit mobilen Nutzern verbessern. Dies kann indirekt das Suchmaschinenranking beeinflussen und direkt die Nutzerbindung stärken.
Optimierung der Social-Media-Links für mobile Nutzer
Optimieren Sie Ihre Social-Media-Präsenz für mobile Nutzer, um die Engagement-Raten zu erhöhen und die Verbindung zwischen Ihrer Marke und den Nutzern zu stärken:
- Responsive Social Media Buttons: Stellen Sie sicher, dass die Social-Media-Buttons auf Ihrer Webseite auf mobilen Geräten leicht zugänglich und benutzbar sind.
- Mobile-Friendly Landing Pages: Jeder Link, der von Ihren Social-Media-Plattformen ausgeht, sollte zu einer mobilen freundlichen Seite führen, die schnell lädt und für die Darstellung auf Smartphones optimiert ist.
- Kurze, prägnante URLs: Nutzen Sie kurze URLs in Ihren Social-Media-Beiträgen, um das Teilen zu erleichtern und mehr Klicks zu generieren.
Diese Optimierungen helfen, die Sichtbarkeit und Funktionalität Ihrer Social-Media-Inhalte auf mobilen Geräten zu verbessern und tragen dazu bei, dass mehr Nutzer mit Ihrem Content interagieren.
Einfluss von Social Signals auf Mobile SEO
Obwohl Social Signals nicht direkt als Rankingfaktoren in den Algorithmen von Suchmaschinen dienen, können sie indirekt die SEO-Leistung beeinflussen:
- Verbesserung der Online-Sichtbarkeit und Markenbekanntheit: Aktive Social-Media-Profile können mehr Verkehr auf Ihre Webseite lenken, was wiederum das Suchmaschinenranking positiv beeinflussen kann.
- Erhöhung der Backlinks: Hochwertige Inhalte, die über Social Media geteilt werden, können Backlinks generieren, wenn sie von anderen Webseitenbetreibern aufgegriffen werden.
- Verbesserte lokale SEO: Für lokale Unternehmen kann die Interaktion auf Social Media die lokale Relevanz und Sichtbarkeit verbessern, was wiederum lokale Suchrankings fördert.
Die strategische Nutzung von Social Media ist ein wichtiger Aspekt der modernen SEO, insbesondere für mobile Plattformen, da viele Nutzer hauptsächlich über mobile Geräte auf Social Media zugreifen.
Umgang mit interaktiven Elementen auf mobilen Seiten

Interaktive Elemente wie Formulare, Call-to-Action-Buttons und Navigationsmenüs sind entscheidend für eine effektive Benutzerführung und das Nutzererlebnis auf mobilen Websites. Eine optimale Gestaltung und Funktionalität dieser Elemente kann die Benutzerbindung und Konversionen deutlich steigern.
Optimierung von Formularen und Call-to-Action-Buttons
Formulare und Call-to-Action-Buttons müssen auf mobilen Geräten besonders sorgfältig gestaltet werden, um die Nutzerfreundlichkeit zu maximieren:
- Vereinfachte Formulare: Reduzieren Sie die Anzahl der Felder in Formularen, um die Eingabe für Nutzer zu vereinfachen und die Konversionsrate zu erhöhen.
- Große, leicht anklickbare Buttons: Gestalten Sie Call-to-Action-Buttons groß genug, um sie auch auf kleineren Touchscreens leicht bedienen zu können. Achten Sie auf ausreichende Abstände zwischen den Buttons, um Fehlklicks zu vermeiden.
- Deutliche visuelle Cues: Nutzen Sie auffällige Farben und klare Botschaften, um die Aufmerksamkeit auf die Call-to-Action-Buttons zu lenken.
Diese Maßnahmen helfen, die Barriere für Nutzerinteraktionen zu senken und führen zu einer besseren Performance der mobilen Webseite.
Gestaltung von Menüs und Navigationsstrukturen für Touchscreens
Die Navigation auf einer mobilen Seite muss intuitiv und leicht zugänglich sein, um eine positive Nutzererfahrung zu gewährleisten:
- Responsive Menüs: Verwenden Sie responsive Menüs, die sich automatisch an die Bildschirmgröße anpassen. Populär sind hier insbesondere „Hamburger“-Menüs, die viele Optionen kompakt unterbringen, ohne den Bildschirm zu überladen.
- Touch-freundliche Navigation: Stellen Sie sicher, dass alle Navigationslinks groß genug sind, um sie leicht mit dem Finger anzutippen, und dass genügend Raum zwischen den Elementen ist, um versehentliche Klicks zu vermeiden.
- Gestenbasierte Navigation: Berücksichtigen Sie die Implementierung von gestenbasierten Navigationsmöglichkeiten wie Wischen, um durch Menüs zu scrollen, was die Nutzung auf Touchscreens weiter verbessert.
Indem Sie diese Elemente auf mobilen Seiten optimieren, verbessern Sie nicht nur die Benutzererfahrung, sondern fördern auch die Effektivität Ihrer Webseite im Erreichen der gewünschten Nutzeraktionen.
Umgang mit Pop-ups und Interstitials

Pop-ups und Interstitials können, wenn sie nicht sorgfältig eingesetzt werden, das Nutzererlebnis auf mobilen Geräten beeinträchtigen und sich negativ auf das SEO-Ranking auswirken. Hier sind die besten Praktiken und Richtlinien, um sie effektiv zu nutzen.
Beste Praktiken für den Einsatz von Pop-ups auf mobilen Geräten
| Empfehlung | Beschreibung |
|---|---|
| Verzögerter Einsatz | Warten Sie, bis der Nutzer eine gewisse Zeit auf der Seite verbracht hat, bevor Pop-ups angezeigt werden, um Interferenzen mit der Nutzererfahrung zu minimieren. |
| Einfache Schließoptionen | Stellen Sie sicher, dass Pop-ups leicht zu schließen sind, indem Sie ein großes und klares Schließsymbol anbieten. |
| Minimalistisches Design | Verwenden Sie ein einfaches und unaufdringliches Design für Pop-ups, um die Aufmerksamkeit nicht zu stark von den Hauptinhalten abzulenken. |
| Zielgerichtete Inhalte | Bieten Sie Inhalte oder Angebote, die für mobile Nutzer relevant und wertvoll sind, um die Akzeptanz zu erhöhen. |
Googles Richtlinien für Interstitials und deren Auswirkungen auf SEO
| Richtlinie | SEO-Auswirkung |
|---|---|
| Vermeidung bei Erstbesuch | Interstitials, die beim ersten Besuch einer Seite erscheinen, können das Ranking beeinträchtigen, da sie als hinderlich für die Nutzererfahrung angesehen werden. |
| Größenbegrenzung | Google empfiehlt, dass Interstitials nicht den größten Teil des Bildschirms abdecken, um die Lesbarkeit und Zugänglichkeit der Hauptinhalte zu gewährleisten. |
| Penalties vermeiden | Übermäßiger Einsatz von Interstitials, besonders solche, die schwer zu schließen sind oder den Zugang zu Inhalten blockieren, kann zu Google-Penalties führen. |
Diese Tabellen bieten eine klare Übersicht über die empfohlenen Praktiken und Richtlinien für den Einsatz von Pop-ups und Interstitials auf mobilen Geräten, um das Nutzererlebnis zu schützen und die SEO-Performance zu erhalten.
Datenschutz und Cookie-Management auf mobilen Geräten
In der mobilen Welt ist der Datenschutz besonders kritisch, da Nutzer häufig über ihre persönlichen Geräte auf Inhalte zugreifen. Ein effektives Cookie-Management und angepasste Datenschutzeinstellungen sind daher unerlässlich, um Compliance zu gewährleisten und das Vertrauen der Nutzer zu stärken.
Anpassung der Datenschutzeinstellungen für mobile Nutzer
Die Anpassung der Datenschutzeinstellungen für mobile Nutzer erfordert besondere Aufmerksamkeit auf Benutzerfreundlichkeit und Transparenz:
- Mobile-spezifische Datenschutzerklärungen: Stellen Sie sicher, dass Ihre Datenschutzerklärungen leicht zugänglich und für mobile Nutzer optimiert sind, mit klaren und einfachen Sprachen.
- Einfacher Zugriff auf Einstellungen: Ermöglichen Sie es den Nutzern, ihre Datenschutzeinstellungen direkt über die mobile Anwendung oder Webseite anzupassen.
- Transparenz und Kontrolle: Informieren Sie die Nutzer klar über die Datenerhebung und -verwendung und bieten Sie einfache Optionen zur Kontrolle ihrer Daten, einschließlich der Möglichkeit, Zustimmungen zu widerrufen.
Arten von Cookies und deren Verwaltung
Cookies spielen eine zentrale Rolle in der Funktionalität moderner Webseiten, doch ihre Verwaltung muss den Datenschutzbestimmungen entsprechen:
- Notwendige Cookies: Diese sind essentiell für den grundlegenden Betrieb der Webseite und erfordern oft keine Zustimmung.
- Performance-Cookies: Diese sammeln Informationen über die Nutzung der Webseite und helfen, die Leistung zu verbessern. Ihre Aktivierung sollte optional sein.
- Funktionale Cookies: Sie ermöglichen erweiterte Funktionen, wie personalisierte Einstellungen. Nutzer sollten die Wahl haben, ob sie diese aktivieren möchten.
- Marketing-Cookies: Diese werden für Werbezwecke verwendet und sollten nur mit ausdrücklicher Zustimmung des Nutzers gesetzt werden.
Für die Verwaltung dieser Cookies sollten Sie sicherstellen, dass mobile Nutzer über ein einfach zu bedienendes Interface verfügen, das klare Optionen zur Zustimmung oder Ablehnung von Cookies bietet. Dies kann durch ein anfängliches Popup-Fenster oder eine dedizierte Einstellungsseite erfolgen, die es den Nutzern ermöglicht, ihre Präferenzen zu jeder Zeit leicht anzupassen.
FAQ - Meist gestellte Fragen
Was ist Mobile SEO und warum ist es wichtig?
Mobile SEO bezieht sich auf die Optimierung einer Website speziell für die Nutzung auf mobilen Geräten wie Smartphones und Tablets. Es ist wichtig, weil eine zunehmende Anzahl von Nutzern das Internet über mobile Geräte aufruft. Eine mobiloptimierte Website verbessert das Nutzererlebnis, was zu höheren Engagement-Raten, verbesserten Konversionsraten und einem besseren Ranking in den Suchmaschinenergebnissen führen kann.
Was ist der Mobile-First-Index von Google?
Der Mobile-First-Index von Google bedeutet, dass die Suchmaschine die mobile Version einer Website als Hauptversion für die Indexierung und das Ranking verwendet. Diese Änderung spiegelt die Tatsache wider, dass die meisten Menschen heute über ihre mobilen Geräte auf das Internet zugreifen. Websites, die nicht für mobile Geräte optimiert sind, können daher im Ranking zurückfallen.
Welche Strategien gibt es für die mobile Optimierung?
Strategien zur Optimierung für mobile Geräte umfassen:
- Implementierung eines responsiven Webdesigns, das sich automatisch an verschiedene Bildschirmgrößen anpasst.
- Beschleunigung der Ladezeiten, um die Benutzererfahrung zu verbessern.
- Optimierung der Navigation und der Inhalte für eine einfache und intuitive Bedienung auf Touchscreens.
- Einsatz von AMP (Accelerated Mobile Pages) zur weiteren Beschleunigung der Ladezeiten.
Wie kann ich die Mobilfreundlichkeit meiner Website überprüfen und optimieren?
Die Mobilfreundlichkeit einer Website kann überprüft werden durch:
- Die Verwendung von Googles Mobile-Friendly Test, der aufzeigt, ob eine Webseite den Anforderungen für mobile Geräte entspricht.
- Die Analyse der Website-Leistung mit Tools wie Google PageSpeed Insights, die spezifische Empfehlungen zur Verbesserung der mobilen Performance geben. Zur Optimierung sollten Sie die identifizierten Probleme wie langsame Ladezeiten, unpassende Schriftgrößen oder unzugängliche Menüs adressieren.
Welche häufigen Fehler sollte ich bei der mobilen Optimierung vermeiden?
Häufige Fehler in der mobilen Optimierung sind:
- Überladene und unübersichtliche Interfaces, die die Nutzung auf kleinen Bildschirmen erschweren.
- Zu kleine Touch-Ziele, die die Navigation erschweren.
- Verwendung von Technologien, die auf mobilen Geräten nicht gut unterstützt werden, wie bestimmte Arten von JavaScript.
- Vernachlässigung der Ladezeiten, was zu einer hohen Absprungrate führen kann. Diese Fehler sollten durch gezielte Maßnahmen zur Verbesserung der mobilen Usability und Performance vermieden werden.




